- Components (List-Item, props, etc.)
- Use of directives and JavaScript code for functionality
- Routing
- Bootstrap and icons
- State (ref and reactive)
- Axios (GET, POST, PUT, DELETE)
- Modularization and structuring with service modules
How can I, through using Vue and a web API, develop a fictive web application to help Forsvaret get an overview of soldiers, weapons and missions?
Exam in Web development 2
In this exam that lasted for four weeks I developed a full-stack web application to solve this fictive case for Forsvaret. I used, among other things, the JavaScript framework Vue and the CSS library Bootstrap for the front-end, in addition to .NET / C# for the web API in the back-end.



The exam assignment
Create a full-stack solutions in Vue 3 and .NET/C# Web Api. Both scope and complexity are assessed.
The fictive case is that we have been contacted by the Chief of Defence, who needs an application to get an overview of soldiers, different vehicles, weapons and missions.
You must implement at least one or two of these Model classes and their predetermined properties: Soldier, Vehicle, Weapon and Mission.
The main components of the application
Frontend: Vue 3 (Composition API) project
Backend: .NET/C# Web API
- Model classes
- Controllers with CRUD methods against database
- Database
- wwwroot
- CORS configuration
- Image upload




The result
Grade: A
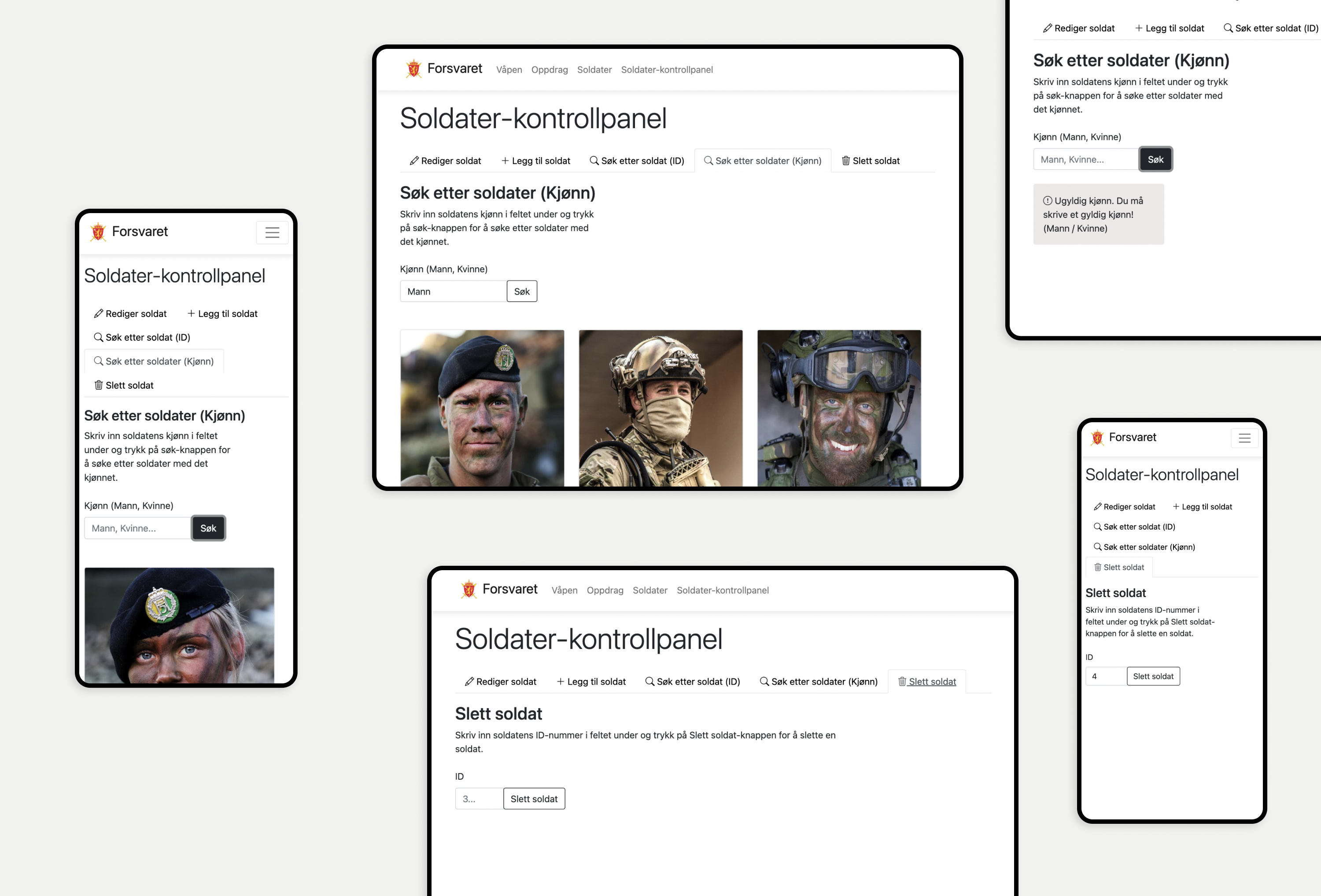
The final result is a fullstack application with a clean UI, built with the Vue framework in the frontend and a Web API and database built with .NET/C# in the backend.
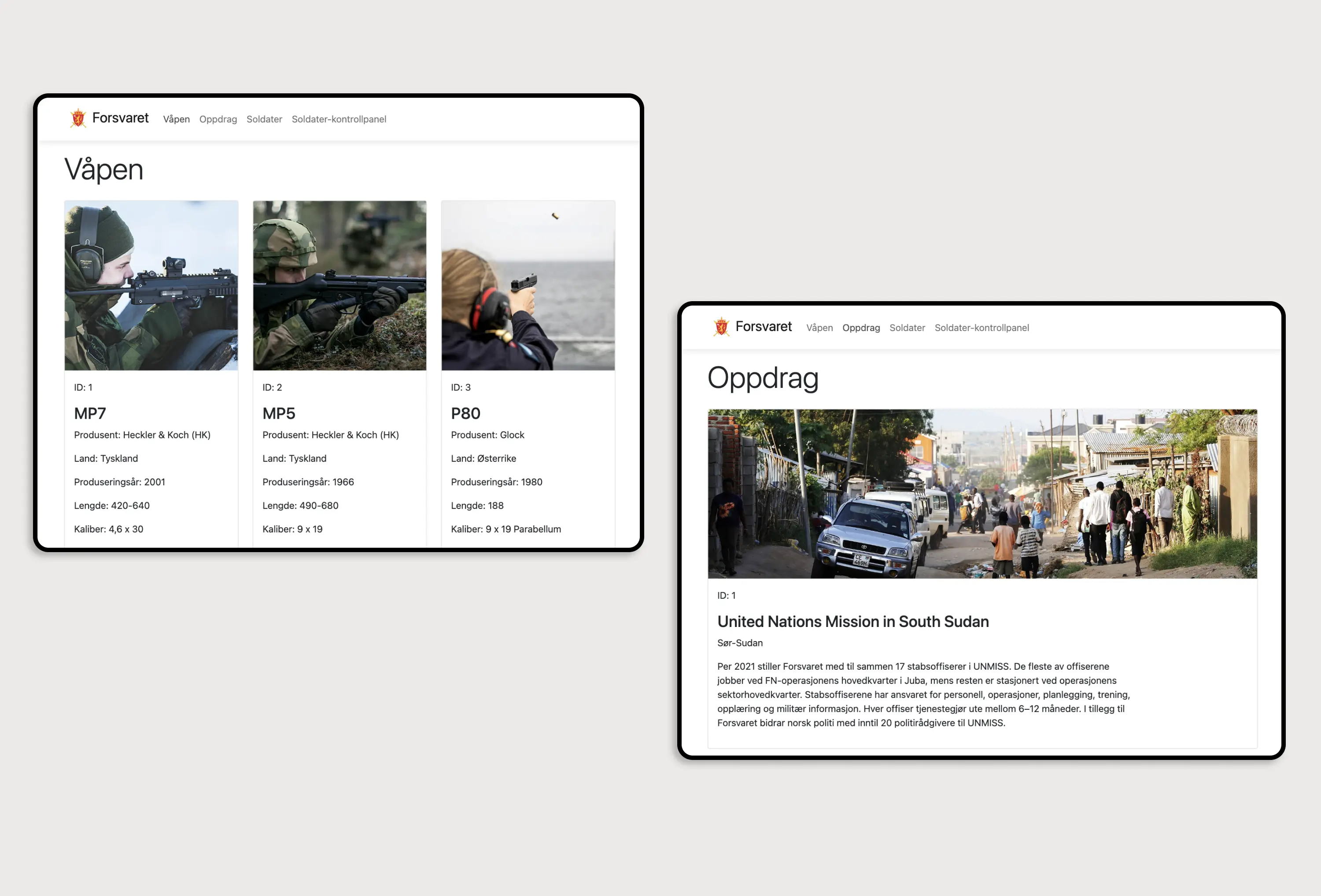
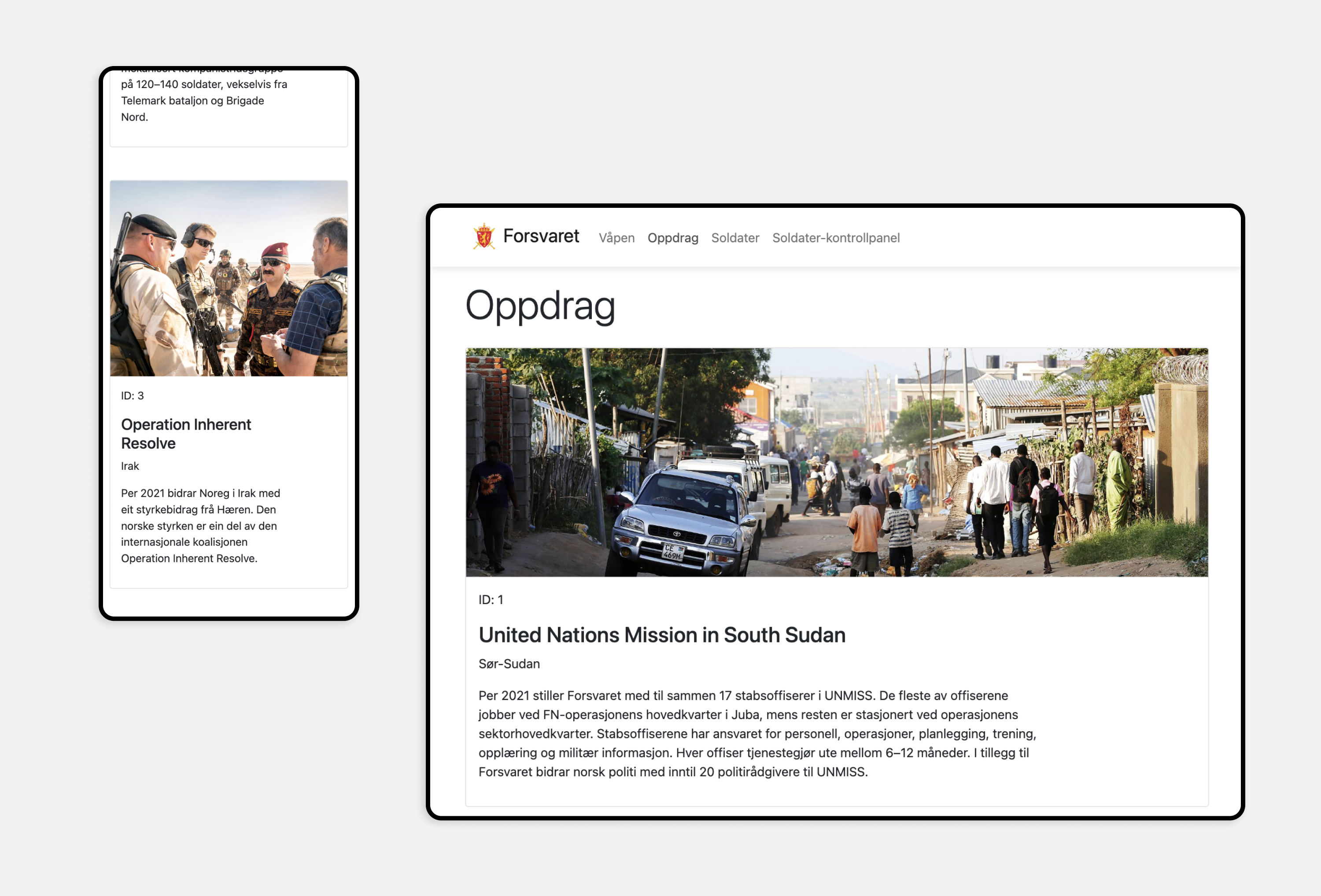
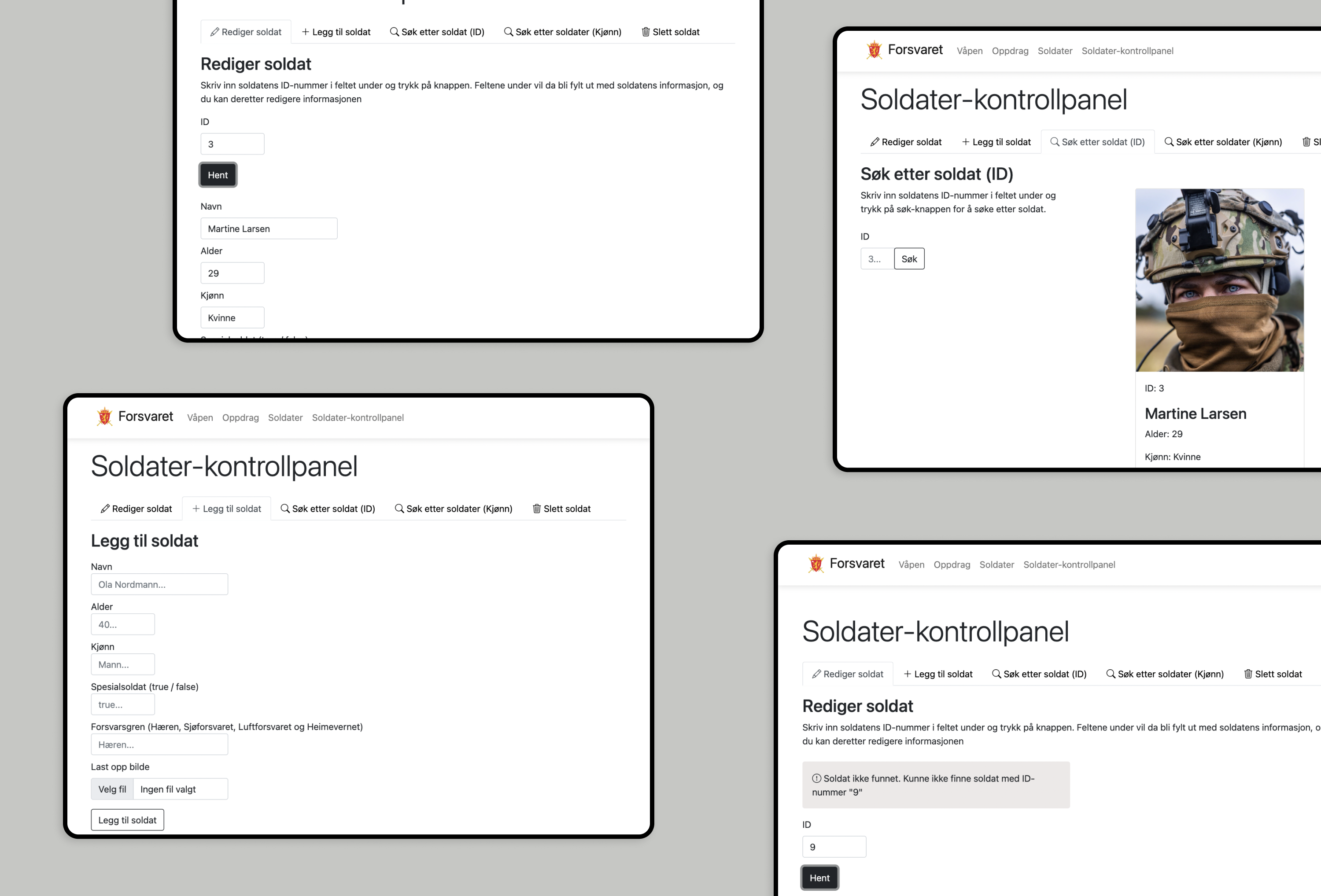
The solution consists of a dashboard, pages to display soldiers, weapons and missions, and a control panel page where you can search, add, edit and delete soldiers.
I am extremely satisfied with the final result, and I have learned a ton of valuable information about the Vue framework and how to create a Web API with .NET/C#. I have gained an understanding of how a web application is connected, from the database to the execution of CRUD against the database through a web interface using Axios and HTTP methods.





How I approached the assignment
I started with spending a good amount of time planning what I was going to create before I started coding, so that I didn’t have to change my code later.
I made notes which visualized the file and folder structure and their names, which helped me a lot with getting a good overview over what files and folders I needed to create.
I also wrote down which packages I needed to install for both the frontend and backend.
Next, I created a To-Do list to make everything much more manageable. The To-Do list gave me good organization and a clear outline of my completed and uncompleted tasks and helped me feel organized and mentally focused.
I started to develop the backend first to focus on one end at a time. I created the Models, the database and started to develop the Controllers.
Then I began developing the frontend. I sat up the Routing, and then created one View at a time and developed the necessary functionalities, files and components required for that View, while I also developed functionalities in the Controllers related to that View in the backend.
After the frontend, backend and the functionality was in place, I implemented error handling in both ends to help with usability.
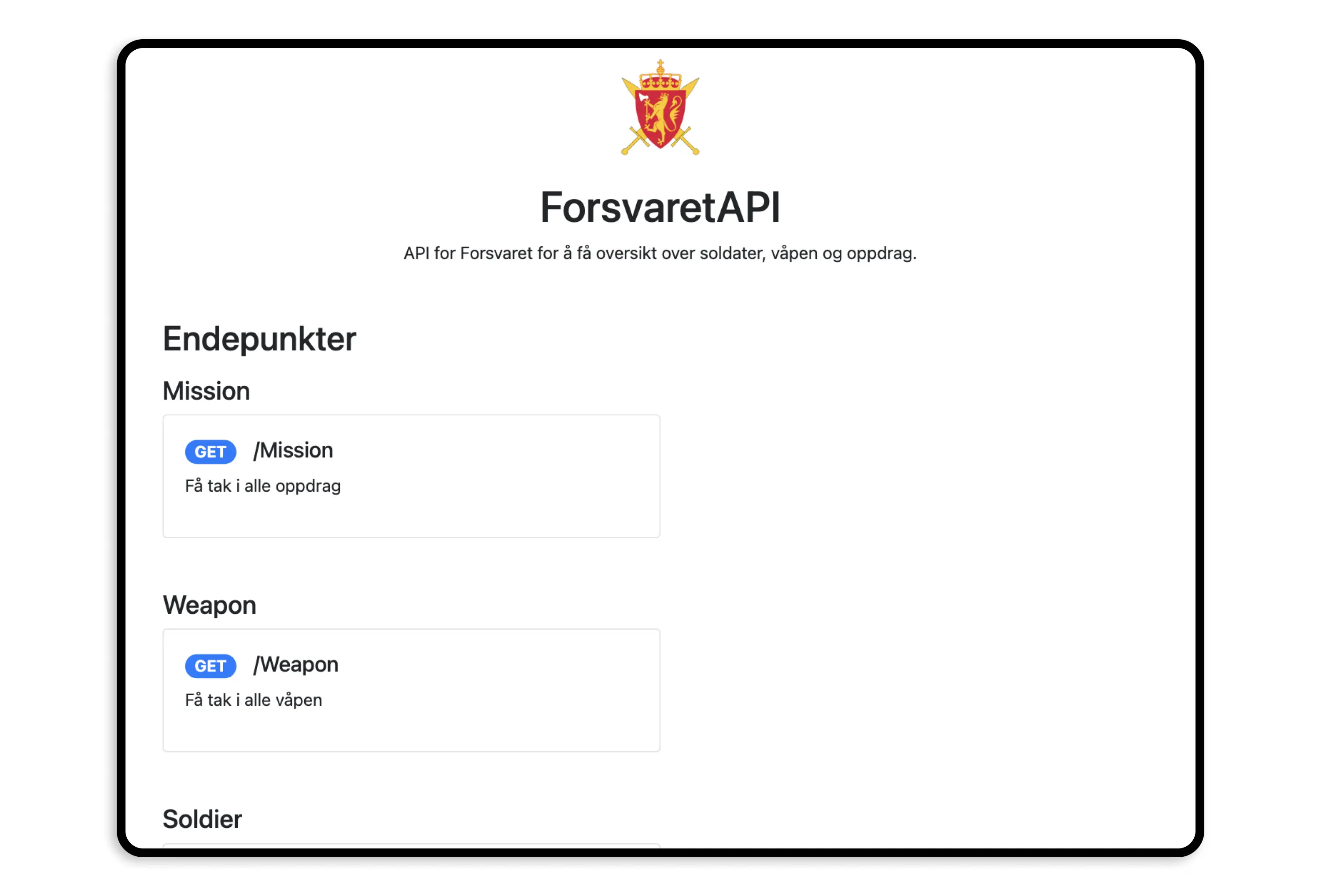
The last thing I did was to develop the index.html to the Web API, which displays all the API endpoints.